The Get block sends an HTTP GET request to a server. A GET
request sends data within the URL for where the information is being sent to.
The Get block is useful for sending information to a
web server. For example, if you wanted to send new Notes
to an online portal, you could use the Get block
to send the Note information when a new one is added. To use the
Get block, follow the steps below.
-
In Project Explorer expand Workflows.
Click the Workflow to edit, or right-click to Add
a new one.
-
Drag and drop the Get block into the work area from the
Toolbox.
-
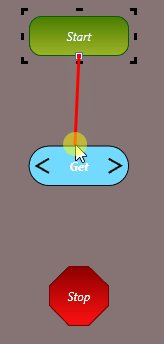
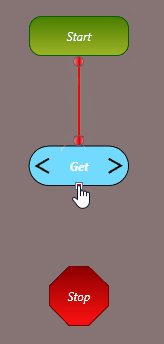
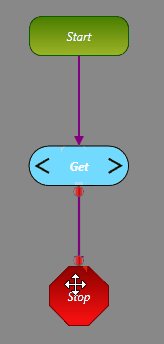
Connect the Get block to the previous and next block.
-
Double-click the Get block to open the User Input
editor.
-
For static data, you can enter it manually into the URL. Use the format:
http://example.com/page.html?name1=value1&name2=value2.
To add Variables click the Browse
button. You can select Object Properties to add to the
request.
Note: To separate the page URL from the name-value pairs, use a question mark
(?). To separate name-value pairs from one another, use an ampersand
(&).
For example, if you wanted to setup a
Workflow to
send information about the Admin user logging in, you could send the following
GET request:
http://example.com/page.html?userLoggedIn=Admin
This would send a request to the page.html file on the example.com server.
The data sent would be a name-value pair. The pair name is userLoggedIn with
the value of Admin.
-
Once your request is configured, click OK.
-
If your request is using SSL, you may check the option to Ignore
Certificate Errors On SSL Requests. It is not recommended to use this
setting as an invalid SSL certificate will not provide a secure connection.