File Block
The File block is used to display a PDF file to an operator in Runtime. For example, a workplace policy or procedure.
Note: The File block can only be used in Interactive
Workflows.
To use a File block in your Workflow, follow the steps below.
- In Project Explorer, expand Workflows and double-click the Workflow to edit. Or, you can right-click Interactive Workflows to Add a new one.
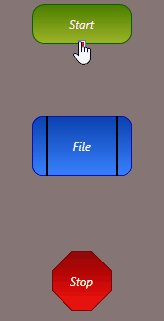
- Drag and drop the File block from the Toolbox into the work area.
-
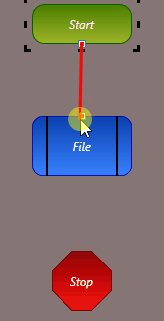
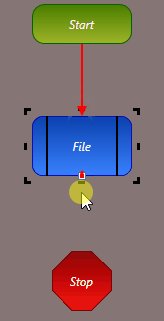
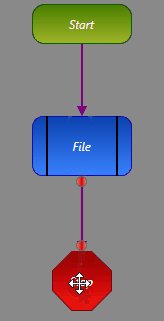
Connect the File block to the previous and next blocks.

- Double-click the File block to select a PDF, or Import a new one. Click OK.
-
To customize the button of this block, configure the below properties:
Background Color The Background Color of the button. Drop Shadow — Blur Radius How far out the Drop Shadow will be blurred out from the button in pixels. Drop Shadow — Color The Color of the button's Drop Shadow. Drop Shadow — Depth The Depth of the Drop Shadow for the button in pixels. Drop Shadow — Opacity The Opacity of the button's Drop Shadow. Zero is completely transparent, one hundred is completely opaque. Corner Radius How rounded the edges of the button are. The higher this value, the rounder the edges. Border Thickness How thick the button's Border is in pixels. Border Color The Color of the button's Border. Image The background Image for the button. Flash Whether the button will Flash between two colors. Flash Color If Flash is enabled, the button will flash between its Background Color and this Color. Flash Text Color If Flash is enabled, the button's text will flash between its default Color and this one. On Click Color The background Color of the button while it is being clicked. On Click Image The background Image of the button while it is being clicked.
